※2016/4/9 追記
generic版(BindableProperty.Create<T1,T2>())がobsoleteになったのでスニペットを更新しました。
スニペット本文はこちらをご参照ください。
Xamarin.FormsでカスタムViewにバインド可能なプロパティを生やす場合、BindablePropertyを書かねばなりません。コレが面倒くさい。
具体的にはこんな感じのコードをプロパティ1個ごとに書くことになります。
public static readonly BindableProperty HighlightProperty = BindableProperty.Create<CustomButton,Color>(p => p.HighlightColor, Color.White, propertyChanged: (bindable, oldValue, newValue) => ((CustomButton)bindable).HighlightColor = newValue); public Color HighlightColor { get { return (Color)GetValue(HighlightColorProperty); } set { SetValue(HighlightColorProperty, value); } }
という訳で、楽に実装するためのコードスニペットを用意しました。

Xamarin Studioの場合
Preferences > テキストエディタ > コード テンプレート > 追加 を選択。

んでもってダイアログの必要事項を埋めていきます。

ショートカット:
エディタで入力する名前。例では xropb とタイプしてtabキーを押すとテンプレートが展開される。
説明: 例では「Xamarin.Forms BindableProperty」と入力されています。
グループ: C# を選択。
Mime: 「text-x/csharp」を選択。
テンプレートテキスト: これをコピぺする。
変数のDefaultを編集:
右上のリストボックスからテンプレートに使われている変数( $hoge$ みたいなの)を選択し、Default欄を変更します。これを忘れると展開時に全部同じ名前になって分かりづらいです。
Visual Studioの場合
まずこのテキストをコピぺして「BindableProperty.snippet」という名前で保存。または、Gistからzipでダウンロード。
「C:\Users\ ユーザー名 \Documents\ VisualStudioのバージョン \Code Snippets\Visual C#\My Code Snippets」にファイルを保存。(最後の「My Code Snippets」は自分で作る。)
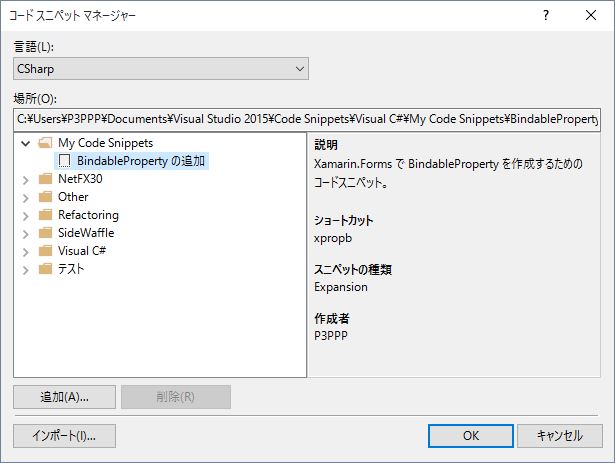
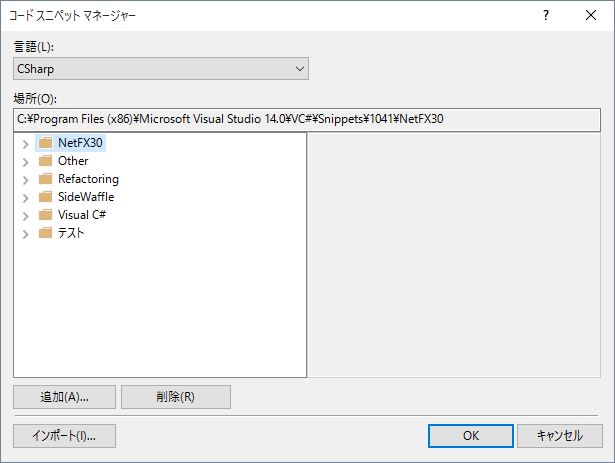
Visual Studioで ツール > コードスニペットマネージャー を開き、「追加」を選択。

フォルダ選択ダイアログから先ほどファイルを保存したフォルダを選択すると、コードスニペットが取り込まれる。