この記事はThemesの話のようでありながら、その実Xamarin.Forms版Merged Dictionaryの話です。
Xamarin.Forms Themes はEvolve 2016のキーノートで紹介された新機能の1つ、その目標は「デフォルトで美しいUIを提供すること」です。
Live from Evolve: Faster and Easier Mobile App Development with Xamarin.Forms | Xamarin Blog
すでにドキュメントも完備されてます。
Xamarin.Forms Themes - Xamarin
デフォルトとして提供されるLight/Darkテーマを使うにはNuGetからこれらをダウンロードします。
- Xamarin.Forms.Theme.Base
- Xamarin.Forms.Theme.Light / Dark
使い方はこんな感じ
<?xml version="1.0" encoding="utf-8"?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="EvolveApp.App" xmlns:light="clr-namespace:Xamarin.Forms.Themes;assembly=Xamarin.Forms.Theme.Light"> <Application.Resources> <ResourceDictionary MergedWith="light:LightThemeResources" /> </Application.Resources> </Application>
早速試そうとしたところ肝心のNuGetパッケージがまだ配信されていなかったので、代わりのThemesの前提となっている ResourceDictionary.MergedWith について解説します。
Xamarin.Forms版Merged Dictionary
ResourceDictionary.MergedWith はXamarin.Forms 2.3から追加されるプロパティです。他のResourceDictionaryクラスを指定することでリソースを連結します。おおよそWPFなどのMergedDictionariesに相当する機能ですね。
- Windows系
- Xamarin.Forms
Windows系は分割・集約、Xamarin.Formsは継承・カスタマイズに向いていると言えるでしょう。
さて、Themesの使い方と照らし合わせるとお気づきでしょうか?
そう、詰まるところXamarin.Forms Themesの正体はよくカスタムされたResourceDictionaryなのであります。 (StyleClass実装も含んでいるはずですが、その辺はThemesが使えるようになった際に改めて見ていきましょう)
Xamarin.Forms 2.3からはResourceDictionaryクラスのseald指定が外れるので自分でもThemeが作れます。
例えばこんな感じ
MyTheme.xaml
<?xml version="1.0" encoding="UTF-8"?> <ResourceDictionary xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="XFApp24.MyTheme"> <Style TargetType="Label"> <Setter Property="TextColor" Value="Red"/> </Style> </ResourceDictionary>
MyTheme.xaml.cs
using Xamarin.Forms; namespace XFApp24 { public partial class MyTheme : ResourceDictionary { public MyTheme () { InitializeComponent (); } } }
ContentPageなどのテンプレートから改造するとXAMLでカスタムResourceDictionaryが書けます。(要InitializeComponent)
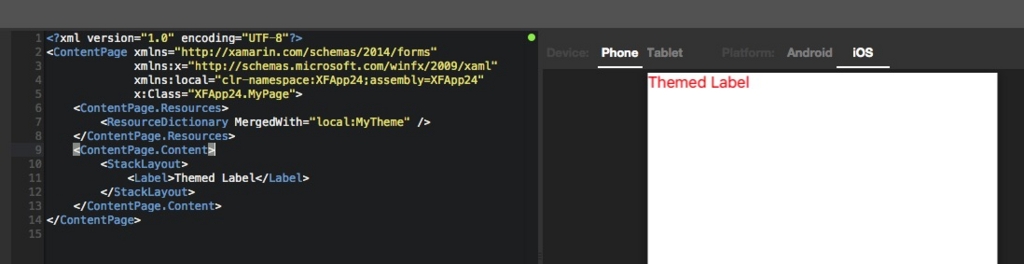
これを使ってみると

XAMLプレビューにも反映されました。
早くNuGetにThemes配信されないかなー。